Top 20 Brilliant HTML Drop Down Menu Set

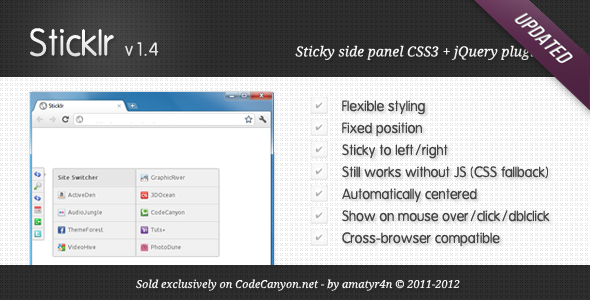
HorizMenu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. Horizon also includes sub-menus so you can create multi-level drop downs for easy access. scrolling smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets and mobile devices meaning you can scroll smoothly through the menu.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

This is a CSS dropdown menu generator that you can use as a standalone generator for your website to drive traffic or as useful tool to make menu for a website.- add multiple menu items
- generate menu
- copy the HTML and CSS rounded corner button generator straight to your website

This Down Menus Supports Unlimited Levels of Hierarchy And Unlimited Numbers Of columns.It Comes Drop Down Menu Maker To Create Menus Quickly.No Need To Code Manually For Your Drop down Menus
Just Copy Paste Generated Code To Your Web page Add Css And Javascripts And Your menu Ready To use…
Included 1 Video Tutorial On How To Use Drop Down Menu Maker Html Documentation On How To Use Css And Javascripts As Per Your Need
60+ Backgrounds Horizontal Drop Down Menu 18+ Background For Vertical Drop Down menus
Cross-Platform Compatibility For menu dropdown Maker
Also Included Js Simple Drop Down Menus Without Any Animation Effect
Included Javascripts Floating Vertical menu And Sticky Vertical Menu
Css For Rounded Corner Drop Down Menus
Included Javascript To Auto Convert Horizontal Menu To Vertical menu On Scroll
Horizontal Menu Slider
Sticky Floating Menu
Slide Down Menu (Dynamite Menu)
Sucker-fish style Horizontal Menu
Updates In Dropdown Menu Maker
Added Functionality to Add Side Icones Menu Items
Dropdown Menu Maker Can Now Genrate Organized Code With Comments So It’s Easy To Customize

NEW – THMENU IS NOW FULLY RESPONSIVE !
This Mega Drop Down Menu Complete Set is perfect creating unique menus by using one of the 9 jQuery effects and one of color schemes. Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.Fly-out Menu with Unlimited Sublevels
First drop down already opened when the page loads
Or any other drop down opened when the page loads
This menu has been tested (and works !) in all the following browsers :
Added a fixed version of menu (changes in megamenu.Changed the behavior of menu on mobile devices : the horizontal dropdown menu bar CSS becomes button toggle menu on small screen resolutions. The whole menu is now fully responsive
Adapted all HTML files according to the above changes
This is an important update that was necessary to improve thmenu and make it responsive. Updating from any previous version will require to check all the assets and adapt your HTML markup.Improved compatibility with touch screen devices (added the ability to open and close drop downs)
Rewrote entirely the megmenu script
Improved / modified the mega menu CSS markup
Reintroduced form elements (and fixed an issue with the drop downs closing when clicking form elements)
All menu variants use the same assets (JS, CSS)
I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

Displays Perfectly in Modern Browsers and displays a nice 2D Menu in Legacy Browsers.Support for Drop-down Sub Menus.The downloaded file includes a Demo and Documentation HTML File.

Stickr WP, a sticky side panel menu WordPress plugin. I’d be glad to help you if you have any questions relating to thtemplate if it’s not covered within documentation, just drop me a message from my profile page.Wishlist: multiple menu in a page
Added: Templates custom HTML
Added: ability to reorder menu item

I’d be glad to help you if you have any questions relating to thtemplate if it’s not covered within documentation, just drop me a message from my profile page.

UberMenu is a user-friendly, highly customizable, responsive Mega dropdown CSS menu plugin. It works out of the box with the wordpress 3 dropdown menu Menu System, making simple to get started but powerful enough to create highly customized and creative mega menu configurations.Works out of the box with most WordPress 3 Menu-Enabled Themes
Integrates directly with the WordPress 3 Menu Management System – work with the system that you know and love!
Use menu with or without jQuery Enhancements
Add an Image to any Menu Item through the Featured Image interface
Add Descriptions to any Menu Item at any level
Supports shortcodes custom HTML content for complete customization potential
Ability to create image-only menu items (no text)
Menu is fully widgetized with unlimited widget areas!
Drag and drop Widgets into the dropdown menu areas ease
Menu styles are CSS-driven
Use of WordPress 3 Menu System
Theme that properly implements WordPress 3 Menu System, using the wp_nav_menu() function with the theme_location parameter.UberMenu will not automatically adopt the style of your theme’s menu. You can change the menu that appears on an individual Page Post using Menu Swapper plugin.* Added first menu item hover border radius for style generator
* Fixed CSS issue with responsive menu bars button
* Added mobile menu interface to all iOS devices (easier closing of menu)
* Improved responsive theme handling to avoid duplicating mega menu
* Ability center menu items within PHP HTML menu bar
* Revised menu item options to use a single variable (increases menu item limit imposed by PHP)
* Enhancement: easy centering of horizontal menu bar CSS
com/wordpress-plugins/responsive-wordpress-mega-menu
* wp-uber-menu.* wp-uber-menu-admin.* Menu thumbnail SSL support
* Top level widget capabilty - add a search box widget to your menu bar!
* Auto Align second-level menu items option
* Support for image-only menu items (no text)
There were a variety of changes, so if you are upgrading, be sure to back up your old wp-uber-menu folder before installing the new version
2 makes Menu Item Image support more robust. Depending on how the relevant theme is implemented, in certain cases it can keep plugin from enabling featured images menu items and vice versa.

This MegMenu Reloaded comes with awesome options and is the most complete solution to build mega menus. Getting rid of them will not affect the main functionnality of the menu. Notice : the live preview doesn’t show all the options available for this menu, check the video for more examples.Menu bar scroller
Custom Scrollbars within the drop downs
100% valid HTML/CSS markup
Mouse Click (“Toggle”) – Drop downs fixed until another click
Mouse Hover – Drop downs disappear once the mouse is out
Mouse Click – Drop downs disappear once the mouse is out
For each effect, drop downs can fade or slide.It has been tested with all the major browsers and degrades gracefully down to IE6.Modified the CSS to make menu more responsive
Fixed an issue occurring with drop downs opened on page load in megamenu.Added an option to hide the JavaScript menu bar on page load
Fixed a small bug that was blocking drop downs mobile devices
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.

Pure CSS3 + HTML
Note: The live color scheme generator is just a helper to create very easily your custom menu.What a gremenu downv. Your html & css is extremely clean and simple to follow.Amazing menu, very easy install and customize.BUGFIX: IE8 & IE7 bug drop down levels

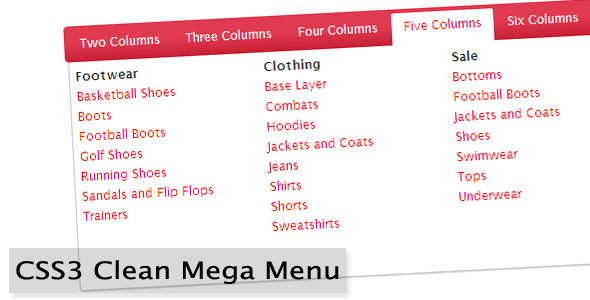
CSS3 Clean MegMenu simple and easy to use full-width megmenu with 6 built-in color themes.Full width menu with up to six columns
Valid HTML

Thmenu is the result of a combination of my best works Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with jQuery script to enhance the whole system. It can be used as sticky footer (mega “drop-ups”) using the exact same markup as the “standard” mega menu. Customizing the menu require some basic knowledge CSS and you can change the look of every part of menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so menu ready to be included on any type of website. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, a simple navigation bar without drop downs to a combination of 2 mega menus on a same page. Thmenu has been tested on many devices browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. Be sure test demo with different browsers or devices to make sure that menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best update menu as soon as possible. I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.

WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost.the dropdown CSS menu menu, it also works in multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.Drag & Drop UI ( for reordering everything )
Ability to add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Ability to change size color of the arrows , search & responsive menu Icons !
You can add different menu types
Anything you added to Menu Type [ Text/HTML ] ,
- KoddMenu : Fixed re-size & sticky menu issues
- KoddMenu : CSS & Responsive Enhancements
- KoddMenu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Drag & Drop UI
- Ability add background images to menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- menu now , use the wordpress jquery version only

CSS3 drop down responsive menu for your web site. Unlimited color, all major fonts… Just insert your generated CSS HTML code. Menu work on all major browsers.

Get rid of that ugly tree menu on your site with niceTree. niceTree will take your HTML turn it into a collapsible menu system with unlimited menus within menus.AJAX CONTENT - It’s simple setup loading menu items viajax into a content ID on your page.COOKIES - Choose enable cookies on menu and the user’s state of which menus were open and closed will be saved.EASY HTML - HTML easy to setup. All it takes is a few classes and IDs to do things like open menu on page load.ANIMATIONS - Multiple animations can be used like slide, bounce, clip, drop, and more.

If you need display your catalog or a long list of products in a small area of your site, then thVertical CSS3 Mega Menu is made for you.The first drop down level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS-only system that doesn’t need a HTML form id of javascript.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS, optionnally images / icons and HTML markup.Powerful Menu System
CSS-only Mega Menu
Unlimited Drop Down Levels
2 Drop Down Positions (Top or Relative)
Thmenu has been tested (and works !) with all the following browsers :
I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.
18. Header Menu

Header Menu basically is a dropdown menu which comes with two styles – b/w and trasparent and dual header. It includes login form, drop downs which expands upto maximum width (8 columns).

DeliMenu is pure HTML CSS mega menu created to be simple in its design and powerful in its capabilities. DeliMenu, in addition to long link-lists, detailed description and design menus, tied notification indicators and bubbles, and its unique menu designs, it comes with a user-specific drop down that includes user details login form.Custom User Menu with login form
Drop down links with descriptions
Right Left menu justification
Valid HTML / CSS

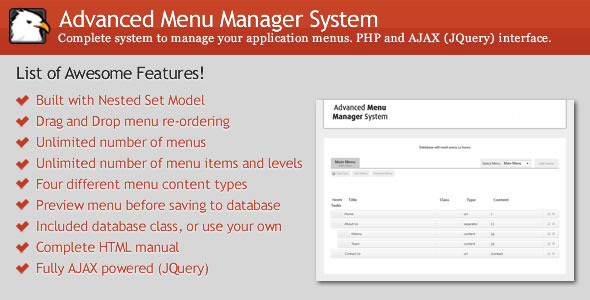
As the name says, it’s PHP JQuery robust menu manager application. Now with menu render function.Call and build the entire html anf jquery menu one line of code!
Drag and Drop menu order using a heavily modified NestedSortables JQuery Plugin.Ajax operations for menu creation, editing, saving and re-ordering.Unlimited number menu items and menu levels.4 different types menu content (URL, Separator or blank, Component and Content).Preview menu BEFORE saving to database.Complete and extensive HTML manual.- now included is a menu render functions.
21. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, video, forms, maps, image slider and galleries display in a clean organised and responsive tabbed navigation. Live Demos | Extended HTML documentation | Support
Added: Option maxRows which will be used to switch to CSS horizontal dropdown menu when executed
Added: Option minWindowWidth which will be used switch to CSS3 mega drop menu
Touch-Enabled – Tabs are displayed in a dropdown menu with tenabled events and fast CSS3 Transitions, view Mobile Tabs
HTML Content – Put absolutely any HTML content, images, video, forms, maps, image slider and galleries
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. The majority of buyers rate it 5 stars if you are rating it with less than 5 stars please drop us mail why it didn‘t achive a full score and what could be improved in your opinion. 14 Example HTML pages
